
Big Data Meets Design
A pleasing visual experience is just half the story for a successful web product. As a UI/UX professional, I design beautiful websites with equally beautiful user experiences. Collecting and analyzing big data to craft the ultimate experience for specific user audiences.
- Granular Insights
- Product Focus
- Differentiate with data
- Product Analytics
- Performance Monitoring
Discovery and Data Analysis
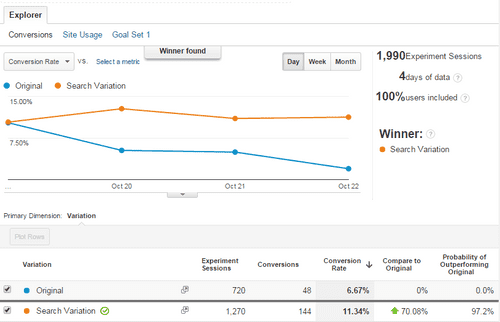
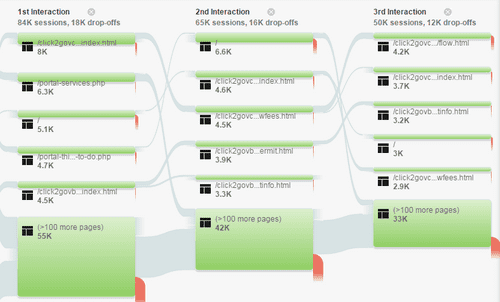
Discover the "Why" and identify your user's goals and what the objectives are for the project. Collect analytics and data to back your discoveries. Use event tracking to measure and evaluate current performance.
- SWOT Analysis
- Event Collection Data
- Understand User Goals
- Funnel Analysis
- Tools: Google Analytics, Keen.io, Surveys, Charts and Graphs


Wireframes
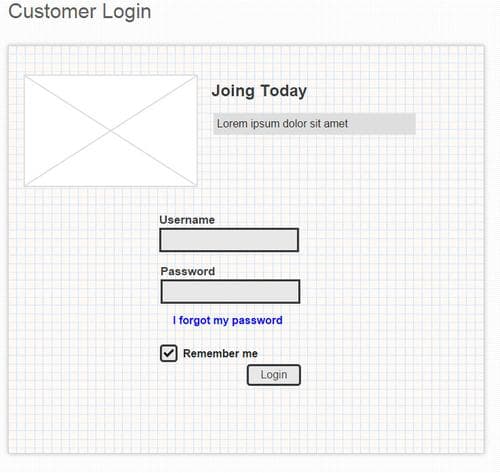
I start with paper sketches for my initial wire-framing. Then once a suitable concept starts to form, I move to Adobe Illustrator. Keeping mock-ups in vector format allows for quicker responsive design exploration.
- Sketch wire-frames
- Explore patterns
- Responsive mock-ups
- Communicate Design
- Tools: Pencil, Flowcharts, Illustrator
Pageflows and Architecture
Content is king, so much of what makes a site successful is how well it is structured. A deep understanding of your users goals allows for an intuitive experience. I develop story boards, experience maps and user activity diagrams.
- Story Boards
- User path diagrams
- Information Architecture
- Tools: Flowcharts, diagrams and card sorting


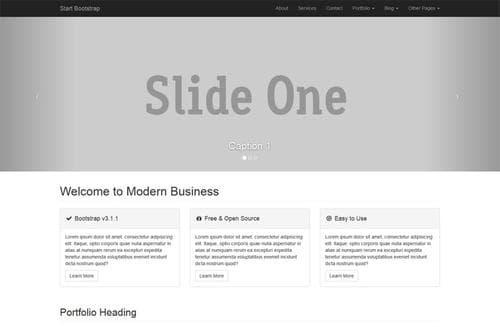
Rapid Prototypes
Once the visual and user experiences have begun to solidify I start to create rapid prototypes. Using site generators like Jekyll to translate the design into code. This allows for exploration of usability, transitions and animations while providing a basis for final code.
- Interactive Prototypes
- Site Generators and Frameworks
- Usability Testing
- Tools: HTML 5, Jekyll, SCSS, jQuery, Bootstrap, Bourbon, GruntJS
Bring it all together
In the final stage, I bring all these various steps to completion and create final code. Creating documentation to keep the UX/UI design on track and consistent. After deployment monitoring performance and continually evolving the design keeps a product competitive.
- Pattern Library
- Documentation and Style Guides
- Final Deployment
- Evaluate and Iterate
- Tools: Analytics, Event Tracking and Usability Testing